ListView
Pada Codelab kedua kita telah menggunakan dan menyinggung sedikit tentang widget ListView. Widget ini digunakan untuk menampilkan beberapa item dalam bentuk baris atau kolom dan bisa di-scroll.
Cara penggunaan ListView ini mirip dengan Column atau Row di mana Anda memasukkan widget yang ingin disusun sebagai children dari ListView.
- class ScrollingScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- body: ListView(
- children: <Widget>[
- Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '1',
- style: TextStyle(fontSize: 50),
- ),
- ),
- ),
- Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '2',
- style: TextStyle(fontSize: 50),
- ),
- ),
- ),
- Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '3',
- style: TextStyle(fontSize: 50),
- ),
- ),
- ),
- Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '4',
- style: TextStyle(fontSize: 50),
- ),
- ),
- ),
- ],
- ),
- );
- }
- }
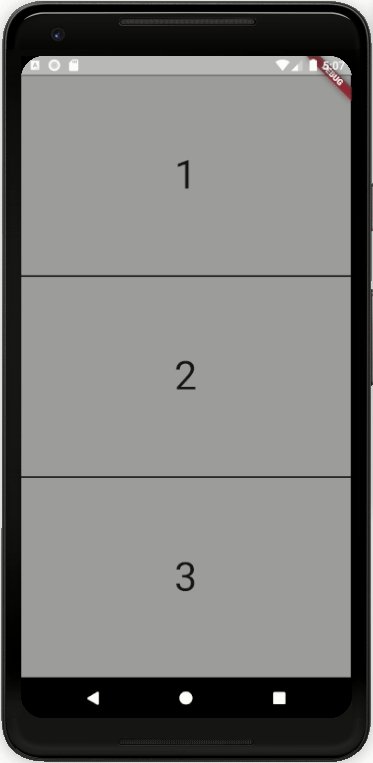
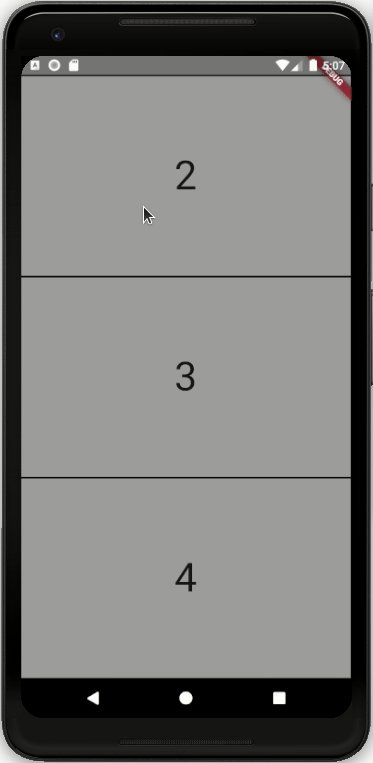
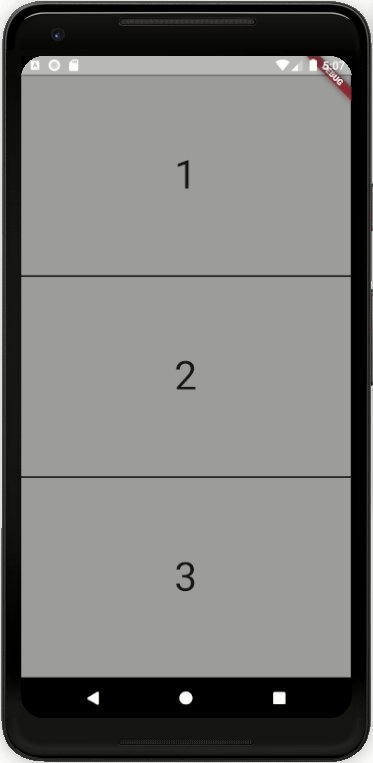
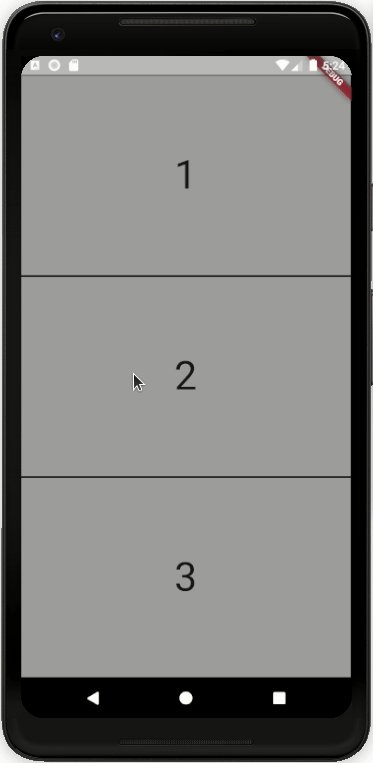
Ketika dijalankan, aplikasi akan menjadi seperti berikut:

Menampilkan Item Secara Dinamis
Selain memasukkan widget satu per satu ke dalam children dari ListView, Anda juga dapat menampilkan list secara dinamis. Ini sangat berguna ketika Anda memiliki banyak item dengan jumlah yang tidak menentu.
Misalnya kita ingin menampilkan daftar angka dari 1 sampai 10.
- List<int> numberList = <int>[1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
Caranya, masukkan variabel atau list Anda sebagai children lalu panggil fungsi map(). Fungsi map ini berguna untuk memetakan atau mengubah setiap item di dalam list menjadi objek yang kita inginkan. Fungsi map ini membutuhkan satu buah parameter berupa fungsi atau lambda.
- class ScrollingScreen extends StatelessWidget {
- final List<int> numberList = <int>[1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- body: ListView(
- children: numberList.map((number) {});
- ),
- );
- }
- }
Karena parameter children ini membutuhkan nilai berupa list widget, maka kita perlu mengembalikan setiap item dari numberList menjadi widget yang akan ditampilkan. Ubah fungsi lambda Anda menjadi seperti berikut:
- class ScrollingScreen extends StatelessWidget {
- final List<int> numberList = <int>[1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- body: ListView(
- children: numberList.map((number) {
- return Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '$number', // Ditampilkan sesuai item
- style: TextStyle(fontSize: 50),
- ),
- ),
- );
- }).toList(),
- ),
- );
- }
- }
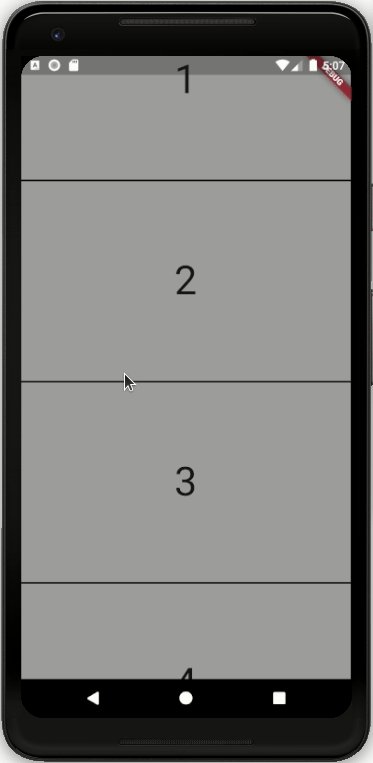
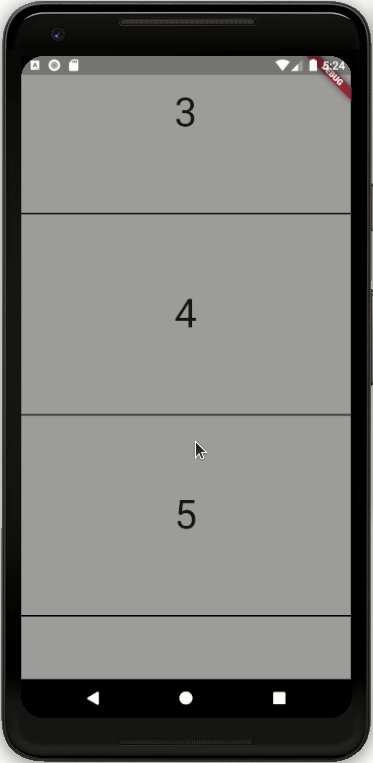
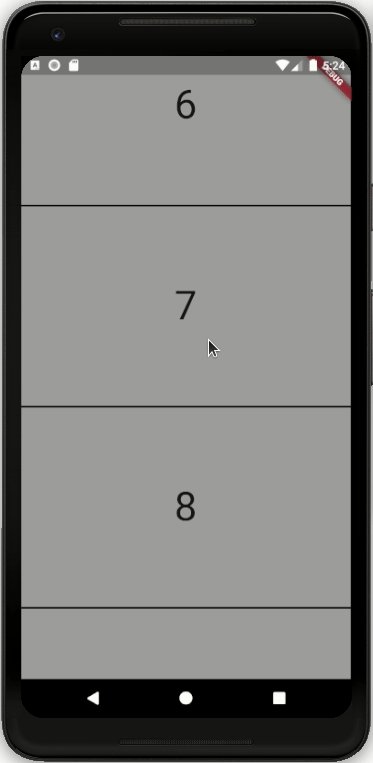
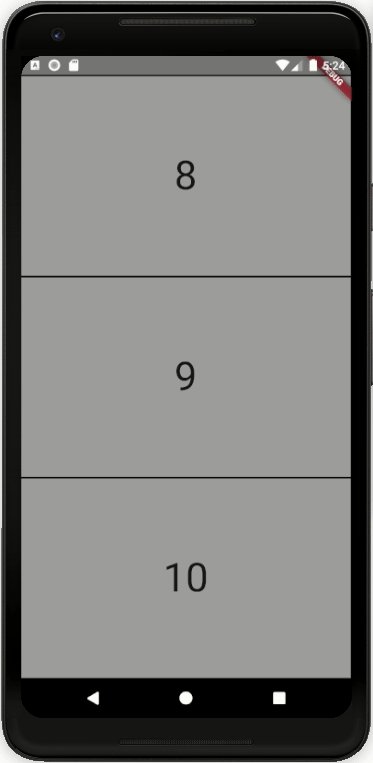
Perhatikan di akhir kita perlu mengembalikan fungsi map menjadi objek List lagi dengan fungsi .toList(). Lakukan hot reload pada aplikasi Anda untuk melihat hasil perubahan.
Menggunakan List.generate
Cara ini mirip dengan seperti sebelumnya, hanya saja ini langsung menggunakan sebuah List.
Caranya, isi children dengan List.generate lalu isi parameter pertama dengan panjang dari list yang Anda miliki.
Lalu isi parameter kedua dengan fungsi berparameter int yang me-return sebuah widget yang Anda inginkan seperti berikut:
- ListView(
- children: List<Widget>.generate(
- numberList.length,
- (int index) {
- return Container(
- height: 250,
- decoration: BoxDecoration(
- color: Colors.grey,
- border: Border.all(color: Colors.black),
- ),
- child: Center(
- child: Text(
- '${numberList[index]},
- style: TextStyle(fontSize: 50),
- ),
- ),
- );
- },
- ),
- )

Untuk mempelajari fitur ListView selengkapnya dapat Anda baca pada tautan dokumentasi ListView Class.

0 Response to "Belajar Widget ListView di Flutter"
Posting Komentar