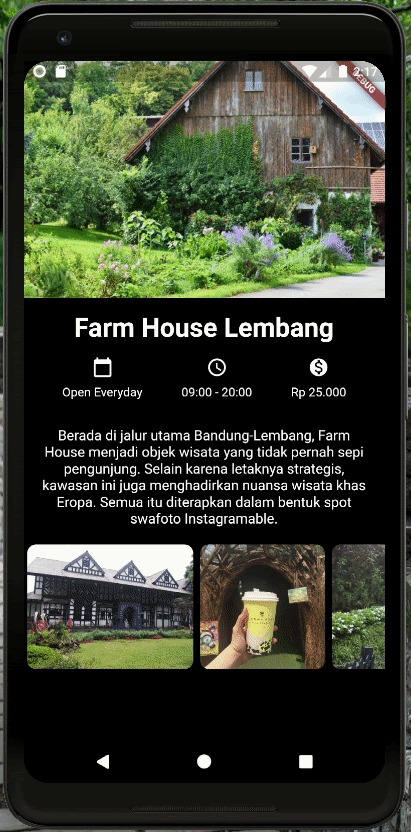
Belajar Membuat Aplikasi Tempat Wisata Dengan Flutter : Bagian Kedua - Setelah mempelajari beberapa materi tambahan, sekarang saatnya kita melanjutkan project aplikasi wisata kita. Pada codelab ini kita akan membuat aplikasi dengan tampilan seperti berikut:

- Mari kita mulai dengan membuka dan melanjutkan codelab kita sebelumnya.
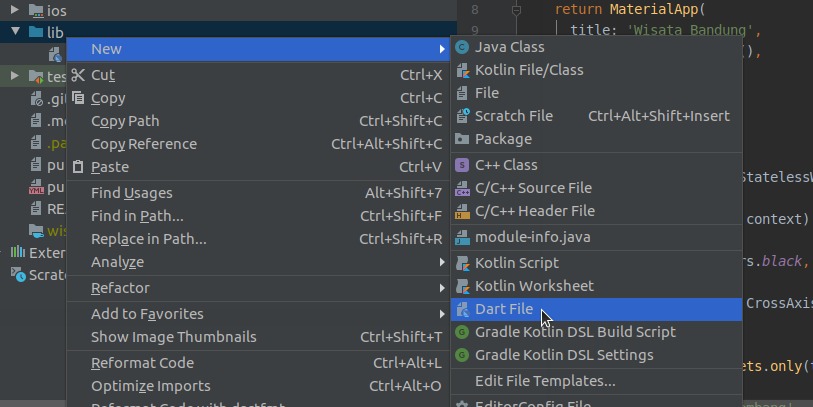
- Untuk memudahkan dalam membaca sekaligus merapikan kode, mari kita pindahkan widget atau kelas DetailScreen ke sebuah file dart baru. Anda dapat membuat file baru dengan cara klik kanan pada folder lib -> New -> Dart File. Berikan nama detail_screen.dart.

- Anda akan mendapati beberapa eror akibat adanya library atau package yang belum terpasang. Pada file detail_screen.dart tambahkan kode import berikut di baris paling atas untuk menggunakan package material design di dalam file.
- import 'package:flutter/material.dart';
- Selanjutnya karena kita akan menggunakan file widget DetailScreen di file main.dart, maka kita juga perlu melakukan import.
- import 'package:wisatabandung/detail_screen.dart';
- Kemudian kita akan menambahkan sebuah gambar ke tampilan paling atas halaman. Gambar ini akan kita ambil dari asset. Untuk itu, kita perlu menambahkan berkas yang ingin ditampilkan ke dalam project dan menambahkannya pada file pubspec.yaml. Aset gambar dapat Anda unduh pada tautan berikut.Tambahkan widget Image di child paling atas dari Column.
- flutter:
- uses-material-design: true
- assets:
- - images/
- Jalankan aplikasi Anda untuk melihat perubahan.
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- ],
- ),
- );
- }
- }
- Selanjutnya kita akan menampilkan beberapa gambar lagi di bagian bawah. Kali ini kita akan mengambil gambar melalui url. Mari kita mulai dengan satu gambar terlebih dahulu.
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg')
- ],
- ),
- );
- }
- }
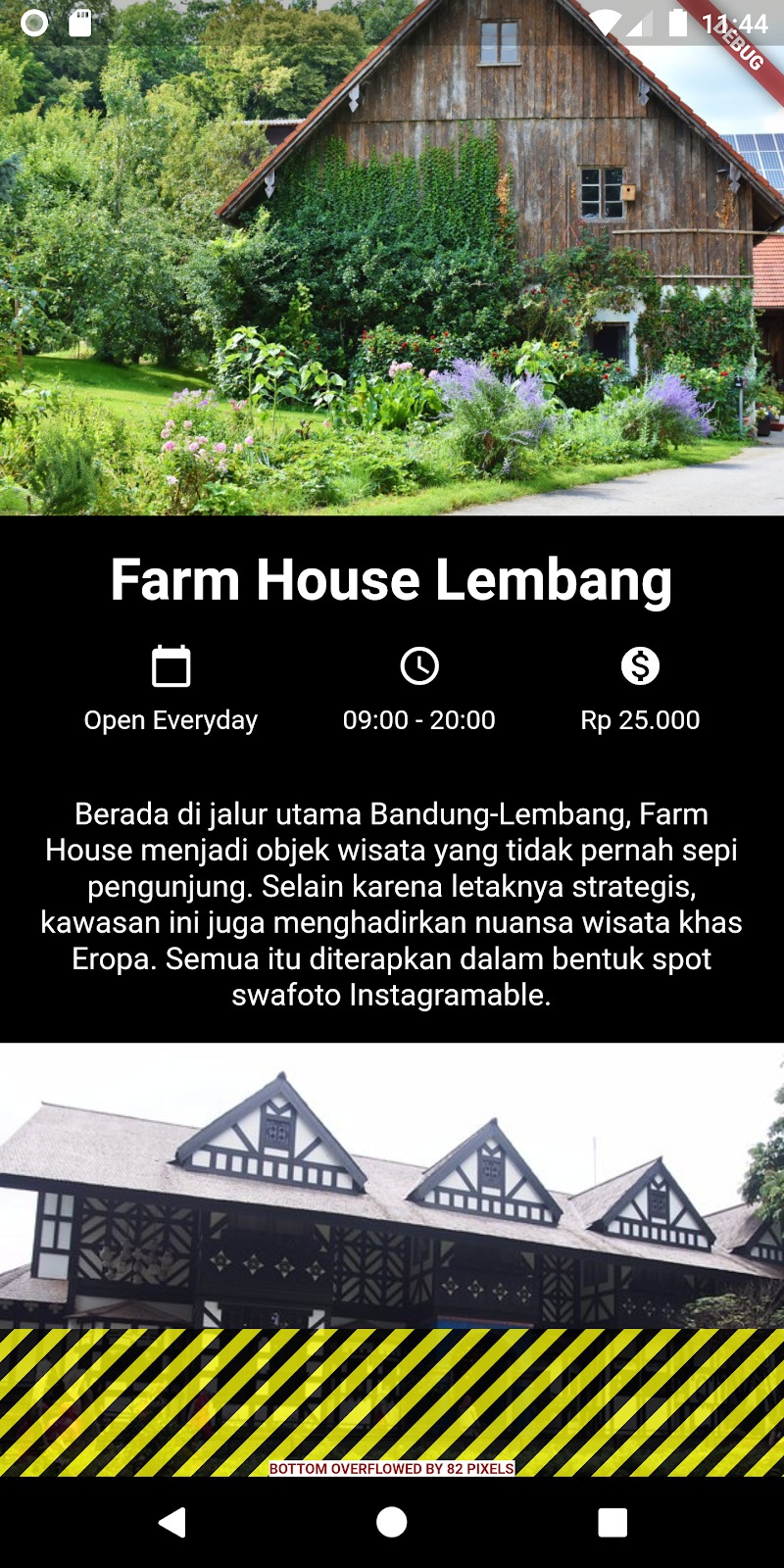
- Apabila gambar yang kita tampilkan terlalu besar sementara layar pada perangkat terlalu kecil, maka akan terlihat tampilan garis hitam-kuning yang menunjukkan terjadi overflow. Kondisi overflow ini terjadi ketika konten yang kita tampilkan melebihi luas layar yang ada.

- Sebagai solusi, tentunya kita bisa mengubah ukuran dari gambar, namun tentunya tidak praktis jika kita harus mengubah ukuran setiap gambar yang ditampilkan. Tentu ada banyak sekali ukuran layar yang tersedia, bukan? Solusi lainnya yaitu dengan menerapkan scrolling. Salah satu widget scrolling yang bisa kita manfaatkan adalah SingleChildScrollView. Widget ini membutuhkan satu child yang nantinya bisa di-scroll pada layar. Pindahkan widget Column ke dalam SingleChildScrollView supaya nantinya bisa di-scroll.
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: SingleChildScrollView(
- child: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg')
- ],
- ),
- ),
- );
- }
- }
- Kemudian jalankan hot reload. Seharusnya masalah overflow sudah teratasi dengan adanya scrolling.
- Selanjutnya kita akan menambahkan beberapa gambar lagi yang disusun secara horizontal. Anda mungkin mengira untuk menggunakan widget Row supaya gambar bisa tersusun secara horizontal. Namun, perlu diingat bahwa kita juga memerlukan fitur scrolling agar tidak terjadi overflow. Oleh karena itu, kita akan menggunakan ListView. Widget ini memungkinkan kita untuk menerapkan scrolling terhadap beberapa item (children).
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: SingleChildScrollView(
- child: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- ListView(
- children: <Widget>[
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-w/13/f0/22/f6/photo3jpg.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-m/1280/16/a9/33/43/liburan-di-farmhouse.jpg'),
- ],
- ),
- ],
- ),
- ),
- );
- }
- }
Jika Anda menjalankan aplikasi atau melakukan hot reload, aplikasi Anda akan menjadi blank dan muncul pesan eror pada log.
Kenapa ya? ListView diletakkan di dalam Column, di mana keduanya sama-sama memiliki atribut height yang memakan space di sepanjang layar.
Sebagai solusi kita perlu memberikan ukuran tinggi yang statis terhadap ListView.
Namun ListView tidak memiliki parameter height, lantas bagaimana nih? Caranya, gunakan widget lain yang memiliki parameter height.
Anda dapat membungkus widget ListView ke dalam Container atau pun SizedBox. Ukuran tinggi ini nantinya juga digunakan sebagai tinggi Image yang tampil.
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: SingleChildScrollView(
- child: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- Container(
- height: 150,
- child: ListView(
- children: <Widget>[
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-w/13/f0/22/f6/photo3jpg.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-m/1280/16/a9/33/43/liburan-di-farmhouse.jpg'),
- ],
- ),
- ),
- ],
- ),
- ),
- );
- }
- }
Secara default arah scroll dari ListView adalah vertikal. Untuk mengubahnya menjadi horizontal kita cukup menambahkan parameter scrollDirection bernilai Axis.horizontal.
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: SingleChildScrollView(
- child: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(...),
- Container(...),
- Container(...),
- Container(
- height: 150,
- child: ListView(
- scrollDirection: Axis.horizontal,
- children: <Widget>[
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-w/13/f0/22/f6/photo3jpg.jpg'),
- Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-m/1280/16/a9/33/43/liburan-di-farmhouse.jpg'),
- ],
- ),
- ),
- ],
- ),
- ),
- );
- }
- }
Selanjutnya, kita akan sedikit merapikan tampilan gambar supaya terlihat lebih rapi dan menarik. Tambahkan Padding pada masing-masing Image supaya antar gambar tidak terlalu rapat.
- Container(
- height: 150,
- child: ListView(
- scrollDirection: Axis.horizontal,
- children: <Widget>[
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: Image.network( 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg'),
- ),
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: Image.network( 'https://media-cdn.tripadvisor.com/media/photo-w/13/f0/22/f6/photo3jpg.jpg'),
- ),
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: Image.network( 'https://media-cdn.tripadvisor.com/media/photo-m/1280/16/a9/33/43/liburan-di-farmhouse.jpg'),
- ),
- ],
- ),
- ),
- Bagaimana membuat gambar memiliki sudut yang membulat seperti pada contoh? Sekali lagi, dokumentasi adalah sahabat terbaik Anda dalam mengembangkan aplikasi Flutter. Anda dapat memanfaatkan mesin pencari untuk menemukan widget sesuai keinginan. Misalnya, dengan memanfaatkan Google Anda dapat menemukan bahwa ada widget yang memungkinkan gambar memiliki radius, yaitu ClipRRect. Masukkan widget Image Anda sebagai child dari ClipRRect dan berikan borderRadius, maka Anda akan mendapatkan Image dengan sudut yang tak bersiku.

- Terakhir, kita akan menggunakan custom Font. Anda bebas menggunakan font kesukaan Anda. Pada contoh ini akan menggunakan font Staatliches dan Oxygen. Tambahkan font yang akan digunakan ke dalam project dan daftarkan pada pubscpec.yaml.
- fonts:
- - family: Staatliches
- fonts:
- - asset: fonts/Staatliches-Regular.ttf
- - family: Oxygen
- fonts:
- - asset: fonts/Oxygen-Regular.ttf
- Tambahkan parameter fontFamily pada widget TextStyle untuk menerapkan style pada Text.
- Container(
- margin: EdgeInsets.only(top: 16.0),
- child: Text(
- 'Farm House Lembang',
- textAlign: TextAlign.center,
- style: TextStyle(
- fontSize: 30.0,
- fontFamily: 'Staatliches',
- ),
- ),
- ),
- Jika Anda memiliki beberapa teks dengan style yang sama, Anda dapat menggunakan variabel untuk menyimpan TextStyledan meringkas kode.Gunakan variabel tersebut pada masing-masing widgetyang membutuhkan.
- var informationTextStyle = TextStyle(
- fontFamily: 'Oxygen',
- );
- children: <Widget>[
- Column(
- children: <Widget>[
- Icon(Icons.calendar_today),
- SizedBox(height: 8.0),
- Text(
- 'Open Everyday',
- style: informationTextStyle,
- ),
- ],
- ),
- Column(
- children: <Widget>[
- Icon(Icons.access_time),
- SizedBox(height: 8.0),
- Text(
- '09:00 - 20:00',
- style: informationTextStyle,
- ),
- ],
- ),
- Column(
- children: <Widget>[
- Icon(Icons.monetization_on),
- SizedBox(height: 8.0),
- Text(
- 'Rp 25.000',
- style: informationTextStyle,
- ),
- ],
- ),
- ],
- Jalankan aplikasi untuk melihat hasil akhir dari codelab ini.

- Seluruh kodenya adalah seperti berikut
- import 'package:flutter/material.dart';
- import 'package:flutter/widgets.dart';
- var informationTextStyle = TextStyle(
- fontFamily: 'Oxygen',
- );
- class DetailScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- backgroundColor: Colors.black,
- body: SingleChildScrollView(
- child: Column(
- crossAxisAlignment: CrossAxisAlignment.stretch,
- children: <Widget>[
- Image.asset('images/farm-house.jpg'),
- Container(
- margin: EdgeInsets.only(top: 16.0),
- child: Text(
- 'Farm House Lembang',
- textAlign: TextAlign.center,
- style: TextStyle(
- fontSize: 30.0,
- fontFamily: 'Staatliches',
- ),
- ),
- ),
- Container(
- margin: EdgeInsets.symmetric(vertical: 16.0),
- child: Row(
- mainAxisAlignment: MainAxisAlignment.spaceEvenly,
- children: <Widget>[
- Column(
- children: <Widget>[
- Icon(Icons.calendar_today),
- SizedBox(height: 8.0),
- Text(
- 'Open Everyday',
- style: informationTextStyle,
- ),
- ],
- ),
- Column(
- children: <Widget>[
- Icon(Icons.access_time),
- SizedBox(height: 8.0),
- Text(
- '09:00 - 20:00',
- style: informationTextStyle,
- ),
- ],
- ),
- Column(
- children: <Widget>[
- Icon(Icons.monetization_on),
- SizedBox(height: 8.0),
- Text(
- 'Rp 25.000',
- style: informationTextStyle,
- ),
- ],
- ),
- ],
- ),
- ),
- Container(
- padding: EdgeInsets.all(16.0),
- child: Text(
- 'Berada di jalur utama Bandung-Lembang, Farm House menjadi objek wisata yang tidak pernah sepi pengunjung. Selain karena letaknya strategis, kawasan ini juga menghadirkan nuansa wisata khas Eropa. Semua itu diterapkan dalam bentuk spot swafoto Instagramable.',
- textAlign: TextAlign.center,
- style: TextStyle(
- fontSize: 16.0,
- fontFamily: 'Oxygen',
- ),
- ),
- ),
- Container(
- height: 150,
- child: ListView(
- scrollDirection: Axis.horizontal,
- children: <Widget>[
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: ClipRRect(
- borderRadius: BorderRadius.circular(10),
- child: Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-s/0d/7c/59/70/farmhouse-lembang.jpg'),
- ),
- ),
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: ClipRRect(
- borderRadius: BorderRadius.circular(10),
- child: Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-w/13/f0/22/f6/photo3jpg.jpg'),
- ),
- ),
- Padding(
- padding: const EdgeInsets.all(4.0),
- child: ClipRRect(
- borderRadius: BorderRadius.circular(10),
- child: Image.network(
- 'https://media-cdn.tripadvisor.com/media/photo-m/1280/16/a9/33/43/liburan-di-farmhouse.jpg'),
- ),
- ),
- ],
- ),
- ),
- ],
- ),
- ),
- );
- }
- }

0 Response to "Belajar Membuat Aplikasi Tempat Wisata Dengan Flutter : Bagian Kedua"
Posting Komentar